Hôm nay lọ mọ mãi không thể nào chuyển được CKEditor, alloyEditor tất cả các link trong bài viết mặc dù mình cấu hình (_blank) nhưng khi chạy bấm vào link vẫn không ra cửa sổ mới.
Cách fix đơn giản dành cho người không biết code:
Bước 1: Gọi ra mục Web Content Display
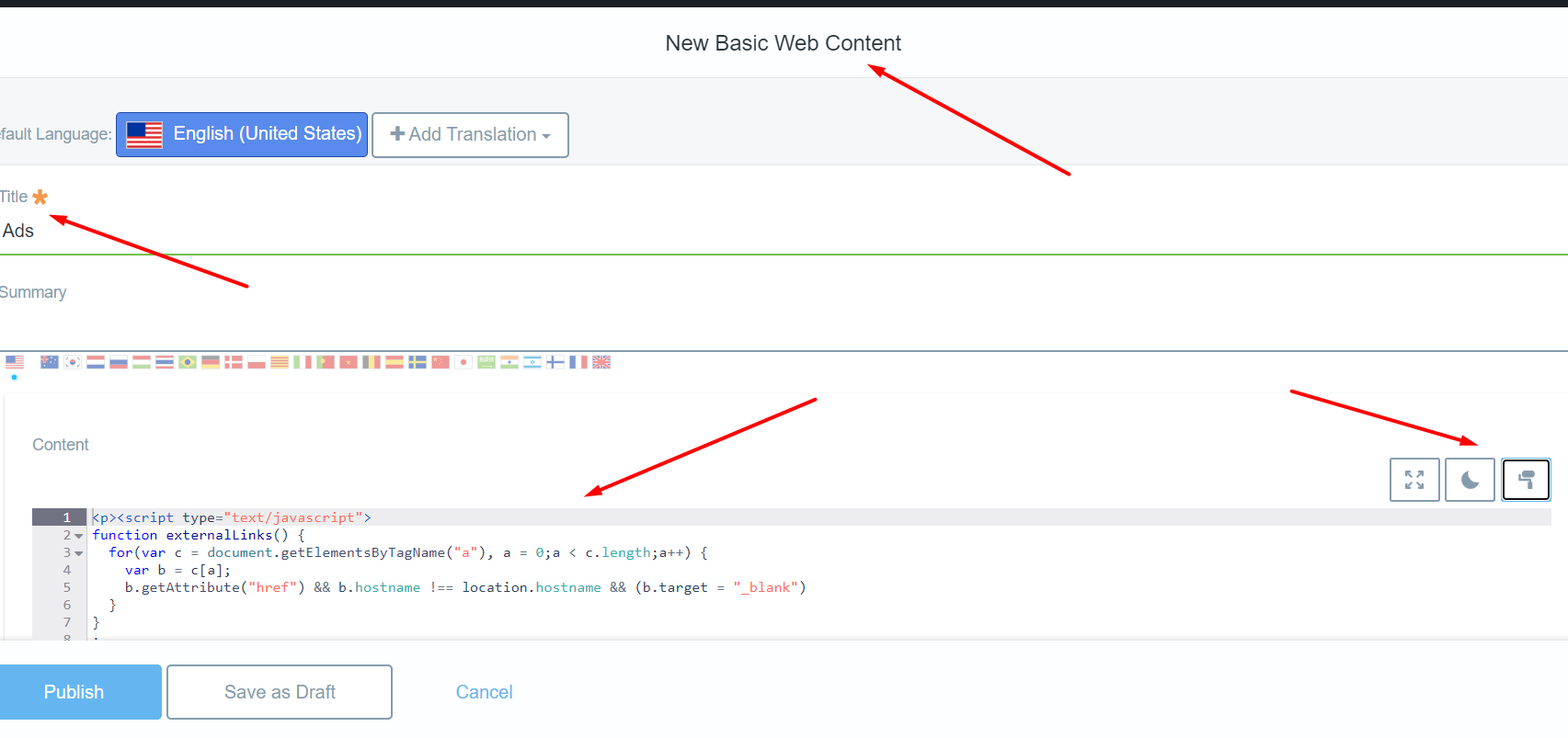
Bước 2: Chèn mã Javascrip này vào
<script type=”text/javascript”>
function externalLinks() {
for(var c = document.getElementsByTagName(“a”), a = 0;a < c.length;a++) {
var b = c[a];
b.getAttribute(“href”) && b.hostname !== location.hostname && (b.target = “_blank”)
}
}
;
externalLinks();
</script>
Bước 3: Lưu lại và kiểm tra tất cả các link khi bấm ra sẽ ra cửa sổ mới
Xem ảnh:


Cách chuyển đổi CKEditor chạy cùng với alloyEditor Thêm đoạn này vào portal-setup-wizard.properties
editor.wysiwyg.default=ckeditor
editor.wysiwyg.portal-impl.portlet.ddm.text_html.ftl=ckeditor
editor.wysiwyg.portal-web.docroot.html.portlet.announcements.edit_entry.jsp=ckeditor
editor.wysiwyg.portal-web.docroot.html.portlet.blogs.edit_entry.jsp=ckeditor
editor.wysiwyg.portal-web.docroot.html.portlet.mail.edit.jsp=ckeditor
editor.wysiwyg.portal-web.docroot.html.portlet.mail.edit_message.jsp=ckeditor
editor.wysiwyg.portal-web.docroot.html.portlet.message_boards.edit_message.bb_code.jsp=ckeditor_bbcode
editor.wysiwyg.portal-web.docroot.html.portlet.message_boards.edit_message.html.jsp=ckeditor
editor.wysiwyg.portal-web.docroot.html.taglib.ui.discussion.jsp=ckeditor
editor.wysiwyg.portal-web.docroot.html.taglib.ui.email_notification_settings.jsp=ckeditor
